JHipster: estados con ui-router
JHipster: estados con ui-router
Los estados en AngularJS definen la navigabilidad de la aplicación. JHipster utiliza ui-router como solución de administración de rutas de la aplicación.
El sub-generador de entidades de JHipster jhipster entity es capaz de crear las vistas, controladores, el servicio y los estados necesarios para las operaciones CRUD de la entidad.
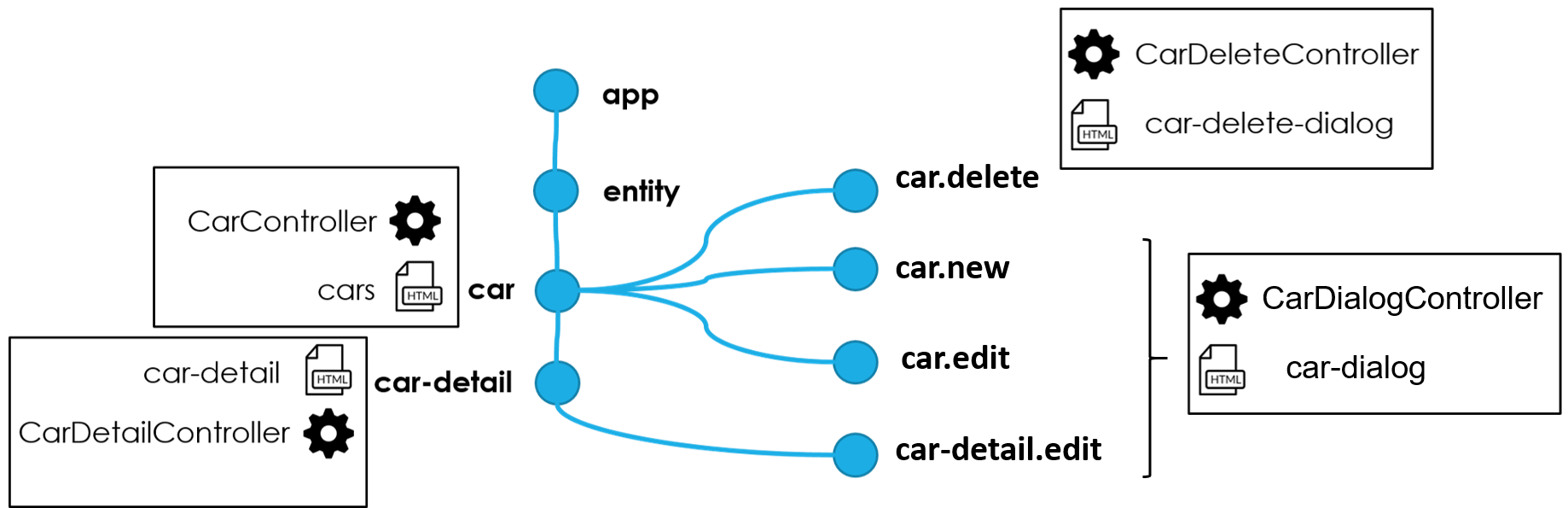
En la siguiente imagen se muestran los estados necesarios para la administración de una entidad.

Nótese que un par vista-controlador se puede utilizar para más de un estado en la aplicación tal como se aprecia en el caso de los estados car.new, car.edit y car-detail.edit los cuales usan el mismo par vista-controlador: car-dialog.html y CarDialogController.
Estados (Ejemplo)
car: muestra una lista de todos los carroscar-detail: muestra los detalles de un carrocar.delete: muestra un modal para confirmar la elminición de un carrocar.new: muestra un modal con un formulario para crear un nuevo carrocar.edit: muestra, sobre la vista decar, un modal con un formulario lleno con los datos del carro a editarcar-detail.edit: mismo caso quecar.editpero esta vez el modal se muestra encima de la vista decar-detail